目次
Webデザイナーとは

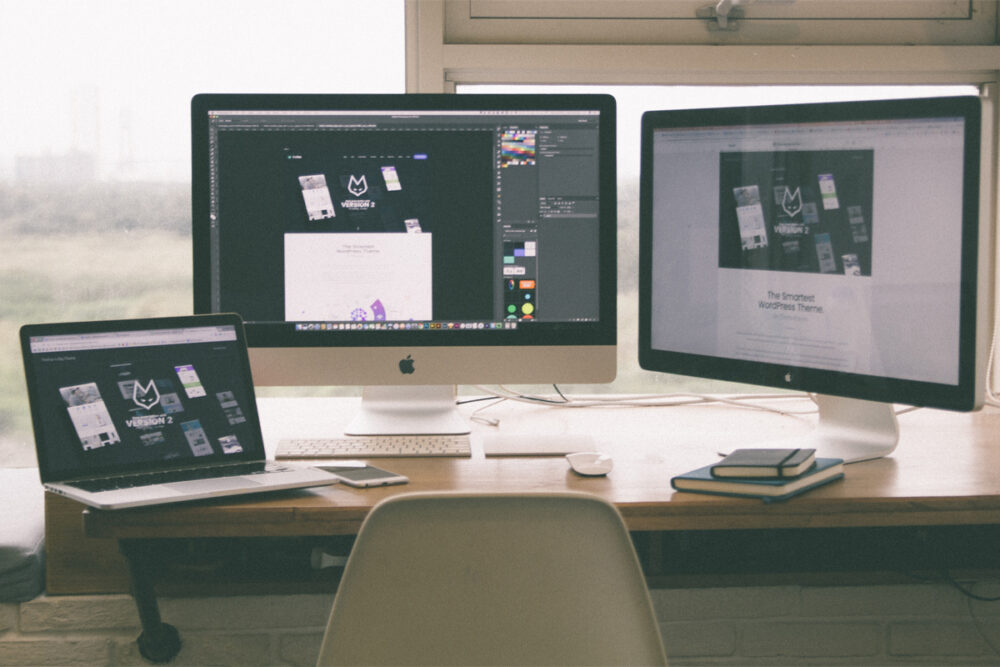
Webデザイナーとは日頃わたしたちがスマホやパソコンなどの画面上で見るWebサイトをデザインするデザイナーのことです。
今では企業やイベントを知る「入り口」の部分を担うWebサイト、そんなWebサイトのデザインを担当するWebデザイナーは、企業のブランディングや売上を握っているといっても過言ではありません。
さらに最近では、市場の拡大や在宅ワーク等で人気の仕事として需要も上がっており、知識・技術を学べば未経験からでも目指せる仕事です。そんなWEBデザイナーになる方法や仕事内容などをご紹介・解説します。
Webデザイナーの仕事とは?
まずWebデザインを仕事とする場合、クライアントから依頼された案件を担当することが基本になります。
自社のWebサイトのデザインを担当するインハウスのデザイナーもいれば、仕事を獲得するための営業活動から始まり、企画の段階から携わるフリーランスのWebデザイナーもいたりなど、仕事の受け方やメリットは様々です。
その仕事内容はWebデザインから、ミーティングへの参加やマーケティングなど多岐にわたります。
1. 企画・要件定義フェーズ
クライアントとの打ち合わせ・ヒアリング
Webサイト制作の最初の段階であり、最も重要なフェーズの一つです。
- 目的の明確化: 「なぜWebサイトを作るのか」「Webサイトを通じて何を達成したいのか(例:商品の販売、企業のブランディング、情報提供など)」をクライアントから深くヒアリングします。
- ターゲット層の特定: 「誰にWebサイトを見てもらいたいのか」を明確にし、ターゲットユーザーの年齢層、性別、興味関心、Web利用状況などを分析します。
- 競合調査: 競合他社のWebサイトを分析し、差別化のポイントや参考にできる点を洗い出します。
- コンテンツの洗い出し: Webサイトに掲載する情報(テキスト、画像、動画など)の内容や量を確認します。
- 予算・スケジュールの確認: 制作にかかる費用や納期をクライアントとすり合わせます。
企画・提案
ヒアリング内容に基づき、Webサイト全体の方向性を決定し、クライアントに提案します。
- サイトマップ作成: Webサイト全体のページ構成と各ページの階層構造を図で表します。
- ワイヤーフレーム作成: 各ページのレイアウトを線と四角でシンプルに表現し、どこに何を配置するか(タイトル、画像、ボタンなど)を決めます。これはデザインの骨子となるものです。
- コンセプト・トーン&マナーの提案: Webサイト全体の雰囲気やブランドイメージ(例:信頼感、ポップ、シンプルなど)を言語化し、方向性を共有します。
2. デザインフェーズ
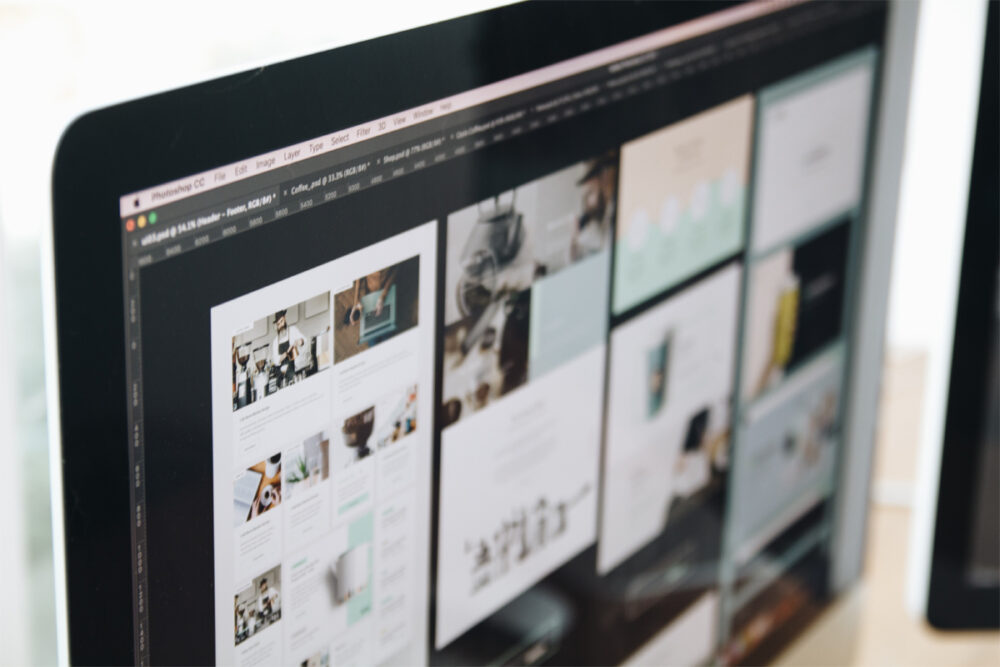
デザインカンプ制作
ワイヤーフレームとコンセプトに基づき、Webサイトの見た目を具体的にデザインしていきます。
- メインビジュアルの作成: サイトの顔となるトップページの印象的な部分をデザインします。
- 配色設計: ブランドイメージやターゲット層に合わせて、Webサイト全体のカラーパレットを決定します。
- フォント選定: Webサイトの雰囲気や可読性を考慮し、適切なフォントを選びます。
- 画像の加工・選定: Webサイトで使用する写真やイラストなどの素材を加工したり、ストックフォトサイトから選定したりします。
- アイコン・ボタンなどのUIパーツデザイン: ユーザーが操作するボタンやアイコンなどをデザインし、視覚的な統一感を持たせます。
- レスポンシブデザインの考慮: PCだけでなく、スマートフォンやタブレットなど、様々なデバイスで適切に表示されるようにデザインを調整します。Photoshop、Illustrator、Figma、XDなどのデザインツールを使用します。
3. コーディングフェーズ
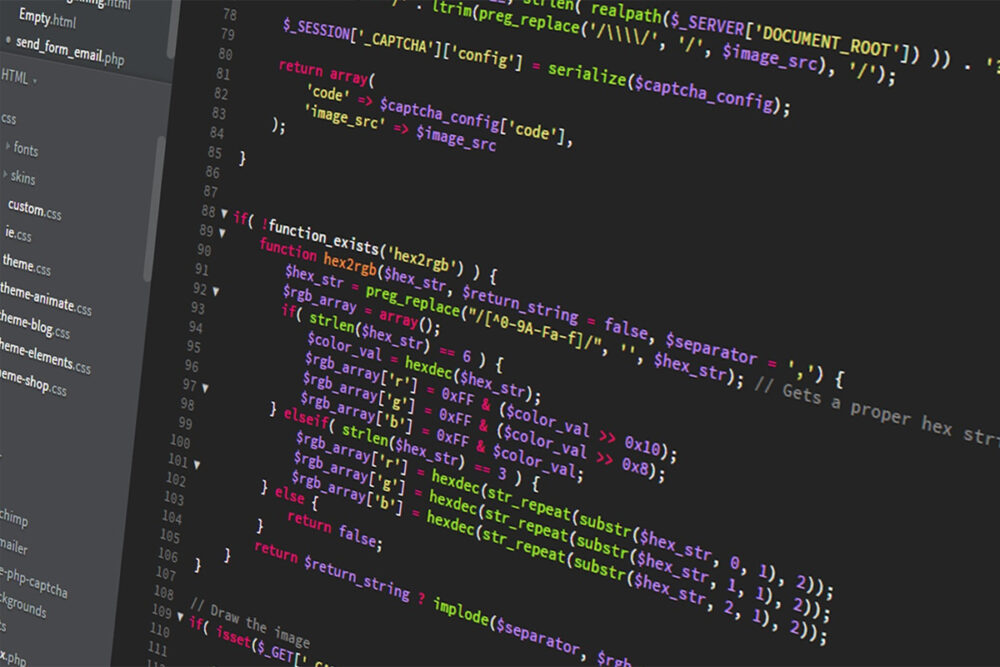
HTML/CSSによるマークアップ
デザインカンプを元に、Webブラウザで表示できるようにコードを記述します。
- HTML: Webサイトの構造や内容(テキスト、画像、リンクなど)を記述します。
- CSS: HTMLで記述した要素の見た目(色、形、配置、フォントなど)を装飾します。
- JavaScript: Webサイトに動き(スライダー、アコーディオンメニュー、お問い合わせフォームの動作など)を付けたり、ユーザーとのインタラクションを実現したりします。
- クロスブラウザ対応: 異なるWebブラウザ(Chrome、Firefox、Safari、Edgeなど)で問題なく表示されるかを確認・調整します。
4. 公開・運用・保守フェーズ
公開前の確認・テスト
Webサイトを一般に公開する前に、最終的な確認を行います。
- 動作確認: 各ページのリンク、フォーム、JavaScriptの機能などが正しく動作するか確認します。
- 表示確認: 異なるデバイスやブラウザで表示崩れがないか確認します。
- SEO対策の基本的な設定: 検索エンジンに適切に評価されるための基本的な設定(タイトルタグ、メタディスクリプションなど)を行います。
Webサイトの公開
完成したWebサイトをサーバーにアップロードし、一般公開します。
運用・保守
公開後も、Webサイトの状況に応じて対応します。
- 更新・修正: 新しい情報への更新や、バグが見つかった際の修正を行います。
- アクセス解析: Google Analyticsなどのツールを使って、Webサイトへのアクセス状況を分析し、改善点を見つけ出します。
- SEO対策の継続: 検索エンジンのアルゴリズム変更に対応したり、新しいキーワード戦略を立てたりして、検索順位の向上を目指します。
Webデザイナーは、これらの工程を一人で行う場合もあれば、大規模なプロジェクトではディレクター、コーダー、エンジニアなど、他の専門家と連携して進めることもあります。単にデザインするだけでなく、Webサイトがどのように機能し、ユーザーにどのような体験を提供するのかを総合的に考える能力が求められる仕事です。
Webデザイナーになるには

Webデザイナーになる方法はデザインの基礎知識から、Webサイトをデザインするための制作ツールの技術習得や、仕事を円滑に行うための用語理解など様々なスキルを勉強する必要があります。
独学でも時間をかければWebデザインを習得することが可能かもしれませんが、これらの技術を習得するために、Webサイトのデザインに必要な専門知識やデザインの基礎となるソフトであるDreamweaverやWordPress、Photoshop、IllustratorのスキルからHTMLやCSSなどのコーディング技術を、大学や短大・専門学校などのコースや学部、デザインスクールなどで学習することをおすすめします。
そしてWebデザイナーにとって自分を売り込むために重要な最大の武器は、自分の作品です。そのために自身が作ったWebサイトをまとめたポートフォリオサイト(作品集)などを制作・活用し新たな仕事へと繋げます。
さらにはWebデザイナーとして現場での実務経験を積むことも大切です。アルバイトやインターンシップなどを通じて制作会社に就職したり、フリーランスで仕事をすることもできます。クリエイティブなアイデアやクライアントの要望を反映するためのヒアリング能力などのコミュニケーション能力も必要です。
Webデザイナーになるために必要な資格とスキル

まずWebデザイナーに必要なのは分析力です。クライアントの強みや弱点、競合他社等の把握などデザインの方向性を決めるための分析スキルが必要不可欠です。
そして基礎知識・技術として、WordPress、写真加工の可能なPhotoshop、イラスト制作としてIllustratorのスキルはもちろん必須で、コーディングやに必要なスキルとしてHTML、CSS、Java、Python、PHPなどを学びましょう。
HTMLやCSSの用語を理解していたり、UI(ユーザーインターフェイス)やUX(ユーザーエクスペリエンス)に関する知識などがあると、より魅力的なWebサイトのデザインが可能です。プログラミングの知識もあるとなお良いでしょう。
HTMLを人間の体で簡単に例えると「骨組み」や「体そのもの」、「身長」、「体格」を形成する役割を果たしています。
反対にCSSはHTMLで作った体に「着せる服」や「髪の色」、「ネイル」などの細かな装飾を施す役割を持っています。この両方が使えると日頃見ているようなWebサイトをデザインすることができます。
【例】■大まかな枠組みやレイアウト→HTML、■テキストの色などの細かな指定、調整→CSS
そしてJavaScriptなどは、HTMLとCSSで作った体を「走らせる」、「踊らせる」といった動かす役割を担います。
これらの技術を加えることで初めて普段見ている、動的な(オブジェクトが動く演出やアニメーションのある)サイトになるのです。
WordPressなどは知識やスキルなどがなくても直感的にWebサイトをデザインすることが可能なツールです。
かわりに細かな調整をするにはHTMLやCSS等の知識が必要になり、プラグインによっては操作になれることに時間を要する場合もあります。
さらに以下の資格は、Webデザインの基礎知識があることや、特定のスキルを持っていることを示すのに役立ちます。
- ウェブデザイン技能検定
- 概要: 厚生労働大臣指定の国家検定で、Webサイトの企画・構築・運用に関する知識と技能を評価します。3級、2級、1級があり、実務経験がなくても受験できる3級は、Webデザインの基礎を体系的に学ぶのに適しています。
- メリット: 国家資格であるため、客観的な信頼性が高いです。Webデザイン全般の幅広い知識が問われるため、網羅的に学習できます。
- 向いている人: Webデザインの基礎知識を体系的に学びたい人、就職活動でアピール材料が欲しい人。
- Webクリエイター能力認定試験
- 概要: Webサイト制作の知識・能力を測定する民間資格で、スタンダードとエキスパートの2段階があります。HTMLやCSSのコーディング能力、Webデザインの基礎知識などが問われます。実技試験が重視されます。
- メリット: 実践的なスキルが問われるため、実際の制作に役立つ知識・技能が身につきます。
- 向いている人: HTML/CSSのコーディングスキルを証明したい人、実践的な制作能力を身につけたい人。
- HTML5プロフェッショナル認定試験
- 概要: HTML5、CSS3、JavaScriptといった、現在のWeb制作における主要技術に関する知識とスキルを認定する資格です。レベル1とレベル2があります。
- メリット: 最新のWeb標準技術に関する深い知識があることを証明できます。特にマークアップエンジニアやフロントエンドエンジニアを目指す場合は有効です。
- 向いている人: 最新のWeb技術に強い関心がある人、より技術的な側面でスキルアップしたい人。
2. デザインツールに関するベンダー資格
Adobe製品など、特定のデザインツールに関する資格もあります。
- Photoshop® クリエイター能力認定試験
- Illustrator® クリエイター能力認定試験
- 概要: それぞれAdobe PhotoshopとIllustratorの操作スキルを認定する民間資格です。スタンダードとエキスパートの2段階があります。
- メリット: グラフィックデザインツールを使いこなせることを客観的に証明できます。
- 向いている人: PhotoshopやIllustratorを使ったデザインスキルをアピールしたい人。
3. その他の関連資格
- 色彩検定 / 色彩士検定: 配色センスや色彩に関する専門知識を証明できます。デザインの質を高める上で役立ちます。
- Webアナリスト検定: Google Analyticsなどのアクセス解析ツールを用いて、Webサイトの改善提案ができる能力を証明します。インハウスデザイナーや、データに基づいた改善提案ができるWebデザイナーを目指す場合に有効です。
- Webライティング能力検定: Webサイトのコンテンツ制作において、文章作成能力は重要です。SEOを意識したライティングスキルがあることを示せます。
Webデザイナーに向いている人の特徴

1. デザインへの興味とセンス
最も基本的なことですが、やはりデザインが好きで、美しいものや魅力的なものに興味があることは非常に重要です。流行のデザインにアンテナを張り、色彩やレイアウト、フォントといった要素に目を向けられる人は、優れたWebサイトを生み出す素質があります。
2. ユーザー視点を持てる人
Webサイトは、見る人(ユーザー)に使ってもらって初めて価値が生まれます。そのため、「どうすればユーザーが迷わずに情報にたどり着けるか」「どうすればユーザーが快適に操作できるか」といったユーザーの立場に立って物事を考えられる人は、使いやすいWebサイトを設計できます。
3. 論理的思考力がある人
デザインは感覚的なものと思われがちですが、Webデザインにおいては論理的な思考も求められます。「なぜこの色を使うのか」「なぜこの配置にするのか」など、デザインの意図を明確に説明できる力が必要です。また、ユーザーの行動を予測し、それに合わせた導線を設計する際にも論理的思考力が役立ちます。
4. 探求心・学習意欲がある人
Web業界は技術やトレンドの変化が非常に速い分野です。新しいデザインツール、新しいプログラミング言語、新しいWeb技術などが次々と登場します。そのため、常に新しい情報をキャッチアップし、積極的に学び続ける探求心と学習意欲が不可欠です。
5. コミュニケーション能力がある人
Webデザイナーは、クライアントの要望を正確にヒアリングし、それをデザインに落とし込む必要があります。また、プロジェクトによってはディレクターやエンジニアなど、他の職種の人たちと協力して作業を進めることも多いです。そのため、円滑な人間関係を築き、自分の意図を明確に伝えられるコミュニケーション能力は非常に重要です。
6. 細かい作業が得意で、地道な作業も苦にならない人
Webデザインは、ピクセル単位での調整や、コードの記述など、細かく地道な作業が多い仕事です。 perfectionismとは少し違いますが、細部にこだわり、きっちりと作業を進められる人の方が向いていると言えるでしょう。
7. 問題解決能力がある人
デザインの過程では、様々な問題に直面することがあります。クライアントの要望とデザインの制約の間でバランスを取ったり、技術的な課題をクリアしたり、予期せぬトラブルに対応したりすることもあります。問題に対して柔軟に対応し、解決策を見つけ出す能力は、Webデザイナーにとって大切なスキルです。
Webデザイナーの給料・年収について
Webデザイナーの年収は、経験やスキルにより大きく異なります。年収は300万円~400万円程度だと言われています。経験があるWebデザイナーは500万円程度と言われていますが、大手制作会社などで働く場合は、年収が高めになることもあります。
また、フリーランスのWebデザイナーは、クライアントの大きさやキャリア・案件によってさらに高い収入を得る可能性があります。また現在も副業として人気のあるWebデザイナーは、未経験者などでもスキマ時間にできる仕事として需要があります。
Webデザイナーの就職先
Webデザイナーとしての一般的な就職先は、大手から中小までの制作会社、デザイン事務所、広告代理店や自社サイトの制作といったインハウスのデザイナーなど、様々な就職先・求人があります。
企業で経験を積み、転職・独立するデザイナーもいますが、仕事を紹介してくれる業界との繋がりが無ければ定期収入は難しいと思われます。
Webデザイナーとしての就職先は、大きく分けて以下の3つのタイプがあります。それぞれの特徴を理解して、自分に合った働き方を見つけることが重要です。例として以下のような会社・働き方があります。
1. Web制作会社
特徴:
- 多様な案件に携われる: クライアントからの依頼を受けてWebサイトを制作するため、業界やジャンルを問わず、様々なWebサイトのデザイン・制作に携わることができます。
- スキルアップの機会が豊富: 常に新しい技術やトレンドに触れる機会が多く、短期間で幅広い経験を積むことができます。未経験からWebデザイナーを目指す人の多くが、最初に制作会社を選ぶ傾向にあります。
- 専門性が高い: デザイン、コーディング、システム開発など、担当が分業化されていることも多く、自身の専門性を深めやすい環境です。
- 納期に追われることが多い: 複数の案件を同時並行で進めることが多く、タイトなスケジュールで進行することも少なくありません。
主な仕事内容:
- クライアントとの打ち合わせ、ヒアリング
- Webサイトの企画、構成(サイトマップ、ワイヤーフレーム作成)
- デザインカンプ制作(Photoshop, Illustrator, Figma, XDなどを使用)
- HTML/CSS/JavaScriptを用いたコーディング
- テスト、公開、納品
- 簡単な保守・運用
2. 事業会社(インハウスデザイナー)
特徴:
- 自社サービスに深く関われる: 自社の商品やサービスに関するWebサイトやアプリのデザイン・運用を担当します。一つのサービスやブランドに深く関わり、長期的に改善していくことができます。
- ユーザーの反応をダイレクトに感じられる: 自分でデザインしたものが、どのようにユーザーに利用され、どのような成果に繋がっているのかをデータで確認し、改善に活かすことができます。
- 幅広い業務に携わる可能性: Webデザインだけでなく、Webマーケティング、コンテンツ企画、SNS運用など、Webサービス運営全般に関わることもあります。
- 安定した労働環境: 制作会社に比べて、納期に追われるプレッシャーが少なく、ワークライフバランスを保ちやすい傾向があります。
主な仕事内容:
- 自社Webサイト/サービスの企画、デザイン、改善
- UI/UXデザインの改善
- Webサイトの更新、コンテンツ追加
- アクセス解析に基づく改善提案
- Web広告用バナーやLPのデザイン
- 社内関連部署(マーケティング、開発など)との連携
3. 広告代理店
特徴:
- Web広告のデザインに強み: Webサイト制作だけでなく、バナー広告やランディングページ(LP)など、Web広告のデザイン制作に多く携わります。
- マーケティング知識が身につく: 広告戦略の一環としてWebデザインを行うため、Webマーケティングや広告業界の知識を深めることができます。
- 多様なクライアントと関わる: 制作会社と同様に、様々な業界の広告案件に携わる機会があります。
主な仕事内容:
- Web広告用バナーのデザイン制作
- ランディングページ(LP)のデザイン制作
- キャンペーンサイトのデザイン
- Webサイト制作(広告戦略の一環として)
- クライアントへの広告提案、効果検証
その他
- フリーランス: 会社に属さず、個人でクライアントから案件を受注して働くスタイルです。自身のスキルと実績次第で、仕事内容や報酬、働き方を自由に決められます。ただし、営業活動や経理処理も自分で行う必要があります。
- アプリ開発会社: モバイルアプリやWebアプリのUI/UXデザインを担当します。Webサイトとは異なる、アプリ特有のUI/UX知識が求められます。
Webデザイナーをめざすアナブキの学科
穴吹ビジネス専門学校には、Webデザイナーをめざすことができる「クリエイティブデザイン学科」(3年制)があります。Webサイトの実践的なデザインはもちろん、コーディング、分析能力などトータルでディレクションできるデザイナー・クリエイターをめざします。
本学科では現役のプロのデザイナーから、業界で求めれられているデザインやスキルを学ぶことができ、さらには企業や行政と連携した産学連携で、実際の仕事を在学中から経験することができます。
ヒアリング・コーディング・デザインなど学生自ら主体となり、実装までのスケジュールを管理しながらデザインすることで卒業後に即戦力として活躍できる人材育成をめざします。まずはオープンキャンパスで経験してみませんか?
WEBデザイン学科(クリエイティブデザイン学科の前身) 2023年3月度卒業生 【就職率100% 業界内定率100%】を達成
